활동하는 동아리 내에서 공부한 뒤, 작성한 포스트입니다.
Flutter 는 Navtive 어플리케이션과 거의 비슷한 성능을 보여 줍니다.
이는 플러터의 렌더링 엔진, Skia (iOS 에서의 Impeller) 엔진 때문이라고 볼 수 있습니다.
즉, 이 포스트에서는 다른 크로스플랫폼들과 Flutter 의 렌더링 차이점에 대해 알아 보겠습니다.
먼저, 유명한 프레임워크인 React Native 는 어떻게 랜더링이 될까요?
이는 JavaScript Bridge 를 통해서 JavaScript 로 작성된 코드를 각각의 Native OS 의 맞는 프로그래밍 언어로 변환합니다.
안드로이드는 Java 또는 Kotlin, iOS 의 경우 Swift 와 Object-C 가 될 수 있겠죠.
그렇다면 플러터의 렌더링 과정은 어떨까요?

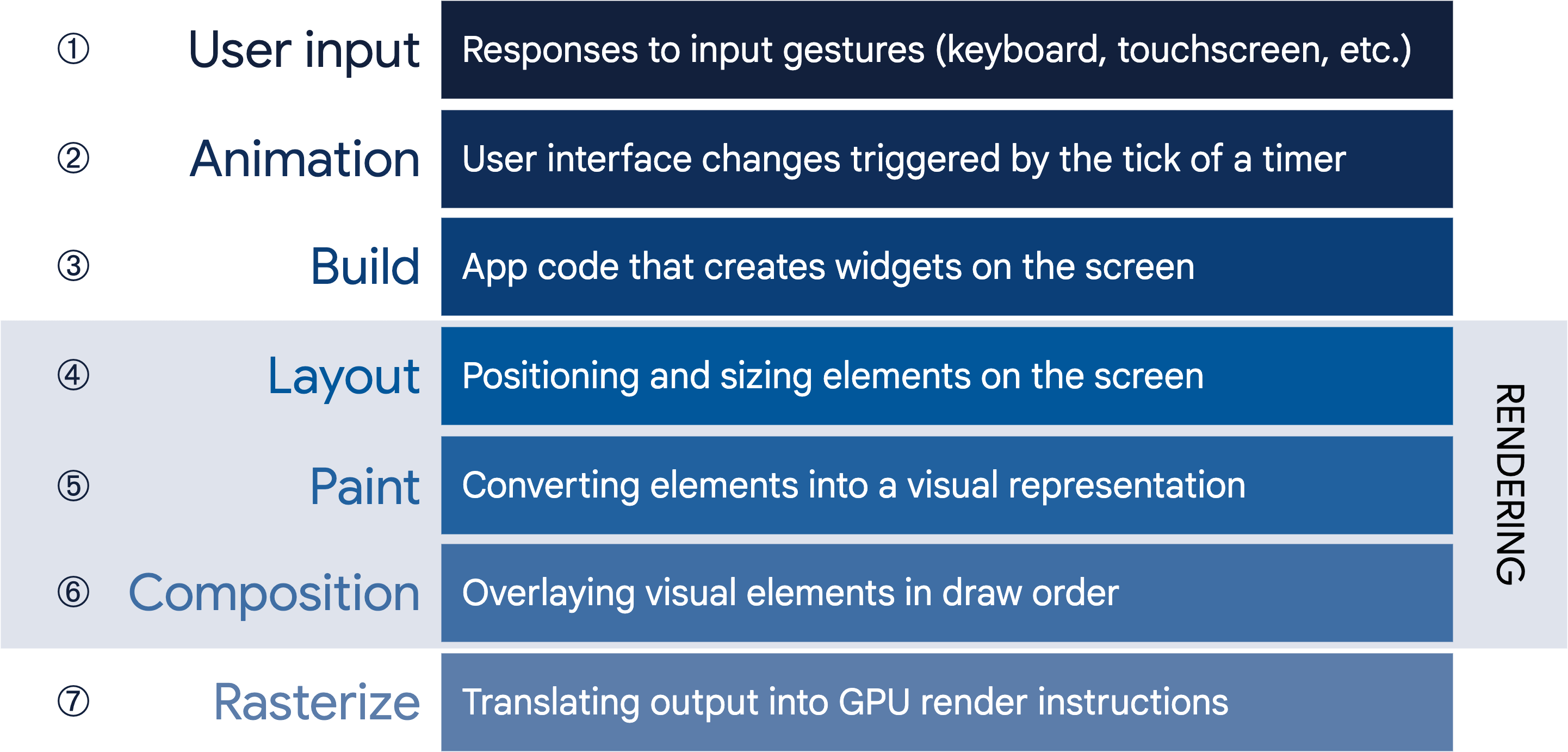
위 사진은 플러터의 공식 문서인 렌더링 파이프라인입니다.
각 단계의 설명을 간단하게 해 보겠습니다.
먼저, 1 단계인 User input 입니다.
이 구간에서는 사용자가 화면에서 상호작용하는 모든 이벤트들을 처리하는 과정입니다.
이 경우 이벤트 발생 시, 상태 업데이트 및 필요한 경우 위젯 트리를 다시 빌드할 수도 있습니다.
두 번째는, Animation 입니다.
이 구간은 사용자 입력에 따라 애니메이션을 처리합니다. Flutter는 애니메이션의 상태를 업데이트하고, 이를 기반으로 UI를 변경합니다.
세 번째는, Build 입니다.
이 구간은 UI 위젯 트리를 생성하는 단계입니다. 상태가 변경되면 Flutter는 새로운 위젯 트리를 생성합니다.
이전 위젯과 비교하여 변경된 부분만 업데이트할 수 있습니다. 각 위젯은 자신의 하위 위젯을 구성하고, 필요한 경우 새로운 위젯을 생성합니다.
네 번째는 Layout 입니다.
이 구간은 각 위젯의 크기와 위치를 결정하는 단계입니다. 부모 위젯으로부터 전달받은 제약 조건을 기반으로 하여, 자식 위젯들이 자신의 크기와 위치를 계산합니다. 따라서 모든 위젯의 최종적인 배치가 결정되겠지요?
다섯 번째는 Paint 입니다.
이 구간은 결정된 레이아웃을 바탕으로 실제 그래픽을 그리는 단계입니다.
각 위젯은 Skia 엔진에 드로잉 명령을 전달하여 자신의 그래픽을 그리도록 합니다. 색상, 이미지, 텍스트 등과 같은 그래픽을 그립니다.
여섯 번째는 Composition 입니다.
이 구간은 여러 레이어를 조합하여 최종 이미지를 생성하는 단계입니다.
이 과정에서는 각 위젯의 페인팅 결과를 하나의 이미지로 합칩니다. 복잡한 UI를 효율적으로 처리할 수 있습니다.
마지막으로는 Rasterize 입니다.
이 구간은 최종 이미지를 픽셀로 변환하는 단계입니다. Skia 엔진이 벡터 그래픽을 비트맵으로 변환하여 실제 화면에 표시할 준비를 합니다. 이 단계는 GPU를 활용하여 수행되며, 고속 렌더링을 가능하게 합니다.
이러한 방식으로 Flutter 의 Skia 엔진을 활용하게 된다면, 각각의 플랫폼의 언어 형태에 구애받지 않고 Dart 언어 코드로 같은 UI 를 표현할 수 있게 됩니다!
'Flutter' 카테고리의 다른 글
| [Flutter] GetX MVC 패턴과 Provider MVVM 패턴 (0) | 2025.03.06 |
|---|---|
| [Flutter] 캘린더 UI 만들기 - TableCalendar 없이 구현하기 (0) | 2025.02.28 |
| [Flutter] 상태 관리와 랜더링 이해하기 (0) | 2024.12.21 |
| [Flutter] Random - 랜덤으로 숫자 받기 (0) | 2024.11.28 |
| [Flutter] 계산기 UI 구현 (0) | 2024.11.23 |