더보기
진행하고 있는 팀 프로젝트에서 사용했던 컴포넌트에 대해 기록한 포스트입니다.
✔️ 들어가며,
저번 포스트에서 캘린더 UI 및 일정 추가 기능을 구현한 코드를 포스트 하였습니다.
이번에는 캘린더 마지막으로 특정한 날짜로부터 디데이를 설정하여 표시해 보겠습니다!


✔️ 구현해 보기 및 코드 설명!
먼저, 컨트롤러 코드입니다.
import 'package:get/get.dart';
class YcrCalenderController extends GetxController {
var focusedDate = DateTime.now().obs;
var daysToChristmas = 0.obs;
@override
void onInit() {
super.onInit();
calculateDaysToChristmas(); // 초기 D-Day 계산
ever(focusedDate, (_) => calculateDaysToChristmas()); // 날짜 바뀌면 다시 계산
}
// MARK: 크리스마스까지 남은 D-Day 계산
void calculateDaysToChristmas() {
final now = focusedDate.value;
final currentYearChristmas = DateTime(now.year, 12, 25);
final christmas = now.isAfter(currentYearChristmas)
? DateTime(now.year + 1, 12, 25)
: currentYearChristmas;
daysToChristmas.value = christmas.difference(now).inDays;
}
// MARK: 특정 날짜 기준 D-Day 계산 (바텀시트에서 사용 가능)
int calculateDaysToChristmasForDate(DateTime date) {
final currentYearChristmas = DateTime(date.year, 12, 25);
final christmas = date.isAfter(currentYearChristmas)
? DateTime(date.year + 1, 12, 25)
: currentYearChristmas;
return christmas.difference(date).inDays;
}
// MARK: 선택 날짜 업데이트 (날짜 선택 시 호출)
void updateFocusedDate(DateTime date) {
focusedDate.value = date;
}
}
UI 코드입니다.
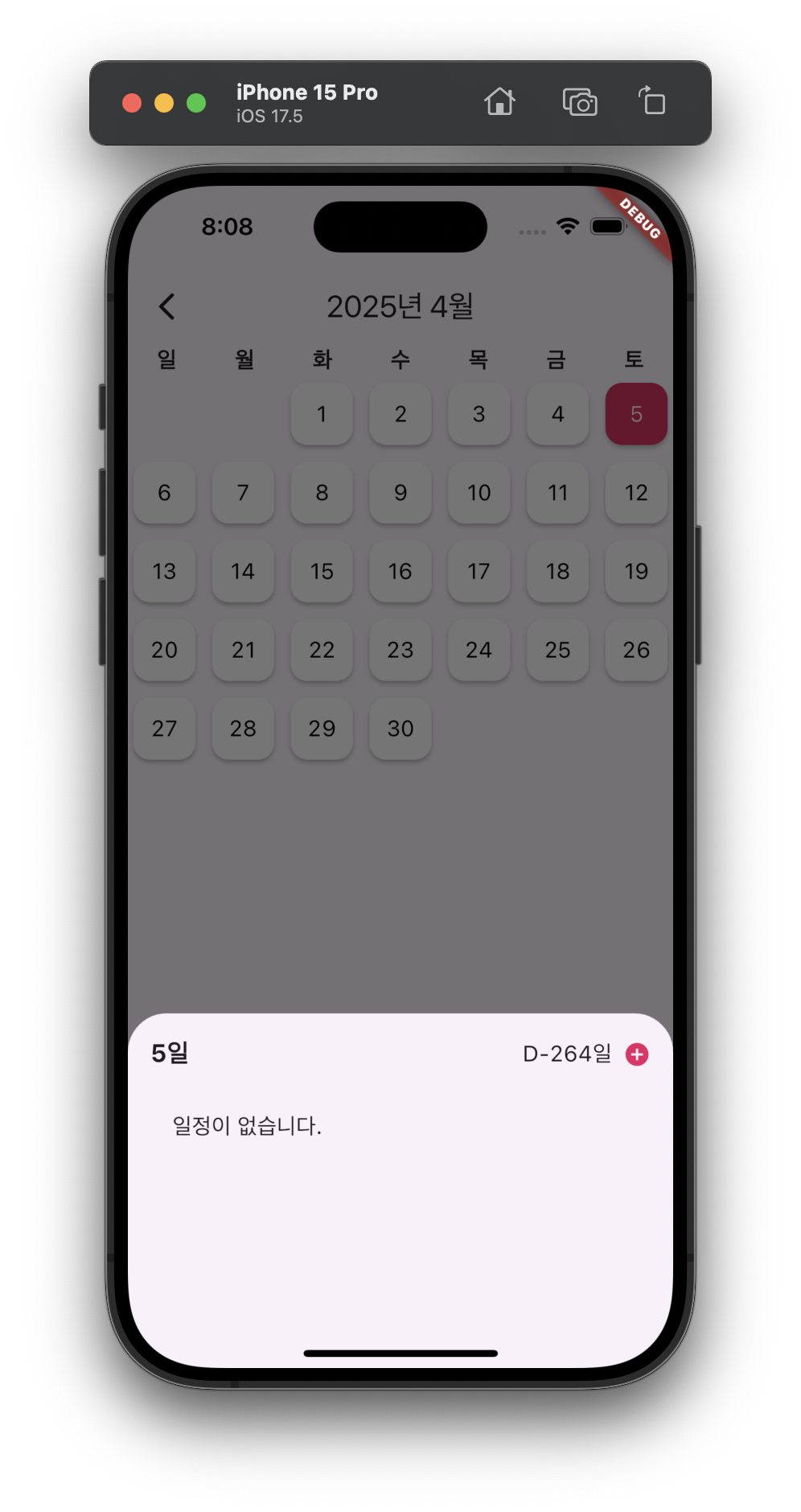
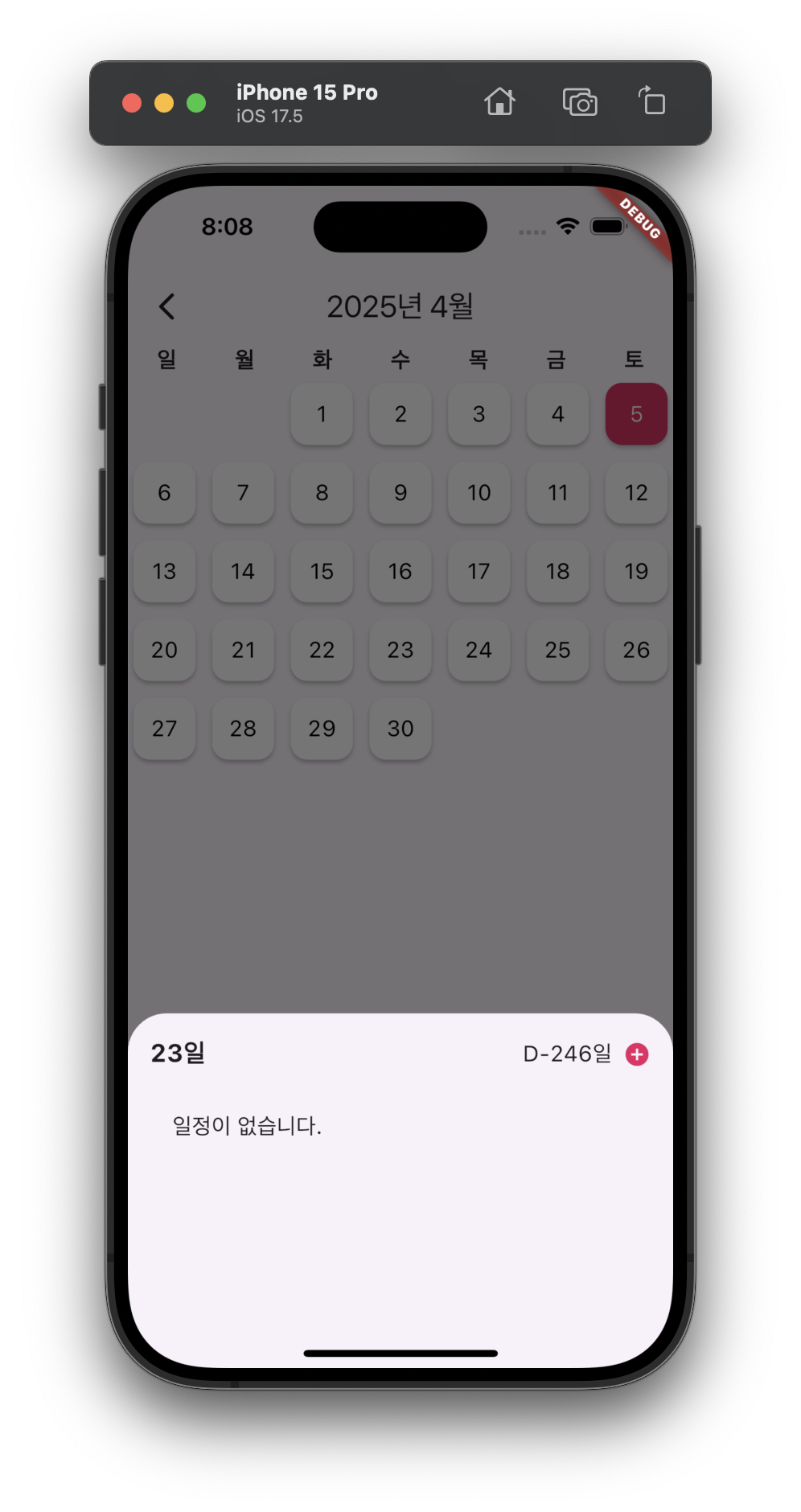
Obx(() {
final daysToChristmas = controller.daysToChristmas.value;
return Text(
'D-$daysToChristmas일',
style: const TextStyle(
fontSize: 16,
fontWeight: FontWeight.normal,
),
);
})컨트롤러에서 지정한 날짜를 기준으로 하여 몇 일이 남았는지 알아 볼 수 있도록 구성해 주었습니다.
✨ 아쉬운 점 및 참고
첫 번째로 아쉬웠던 점은, 크리스마스를 기준으로 디데이를 설정해 보았는데 막상 당일에 디데이를 표시하는 부분에 대해서는 구현이 안 되었습니다. 이전 날과 이후의 날은 몇 일이 남았는지 노출이 되지만 정작 당일에는 D-0 으로 표시가 되겠죠? ㅠ
Obx(() {
final dDay = controller.daysToChristmas.value;
return Text(
dDay == 0 ? '🎄 메리 크리스마스!' : 'D-$dDay일',
style: const TextStyle(fontSize: 16),
);
})UI 를 이런 식으로 살려 주어 디데이에 도달한 성취감을 줄 수 있으면 더 멋진 코드가 될 것 같다고 생각이 들었습니다.
UI 에 맞추어, 컨트롤러도
void calculateDaysToChristmas() {
final now = focusedDate.value;
final currentYearChristmas = DateTime(now.year, 12, 25);
final isChristmasToday = now.year == currentYearChristmas.year &&
now.month == currentYearChristmas.month &&
now.day == currentYearChristmas.day;
final christmas = now.isAfter(currentYearChristmas)
? DateTime(now.year + 1, 12, 25)
: currentYearChristmas;
daysToChristmas.value = isChristmasToday
? 0
: christmas.difference(now).inDays;
}이렇게 된다면, 구현이 가능해집니다.
이렇게 캘린더 기능 구현 포스트는 세 개로 마쳤습니다.
이전 발행글을 첨부해둘 테니 한 번씩 구경해 주세요. 🤤👽
https://dbsc0f1a.tistory.com/62 - 캘린더 UI
https://dbsc0f1a.tistory.com/69 - 일정 추가 기능 포함
'Flutter' 카테고리의 다른 글
| [Flutter] 캘린더에 일정 추가 기능 구현하기 (0) | 2025.03.29 |
|---|---|
| [Flutter] GetX MVC 패턴과 Provider MVVM 패턴 (0) | 2025.03.06 |
| [Flutter] 캘린더 UI 만들기 - TableCalendar 없이 구현하기 (0) | 2025.02.28 |
| [Flutter] flutter 의 렌더링 - Skia 엔진이란 무엇인가? (0) | 2025.01.03 |
| [Flutter] 상태 관리와 랜더링 이해하기 (0) | 2024.12.21 |